
Addresses are the bread and butter of blockchain networks. What IPs are for the Internet, addresses are for the blockchain. Addresses point to smart contracts and externally owned accounts (EOAs).
An address number of the length of 20 bytes build from a public key and is usually shown as 40 hex
digits. They look something like this 0xd8dA6BF26964aF9D7eEd9e03E53415D37aA96045.
Note: An address is used to send and receive data or money, in the form of tokens. Your money is gone when you send tokens to the wrong address because of a fault. Always check you have the correct address. No one can help you to get your money back!
An EOA is an address controlled by a private/public key pair owner from outside the Ethereum network; thus, the name externally owned account. Usually, you use a crypto-wallet to manage keys and addresses.
A smart contract is software running on the nodes (computers) that make up the blockchain network. The owner of a smart contract can be another smart contract or an EOA. That's why a smart contract isn't externally owned.
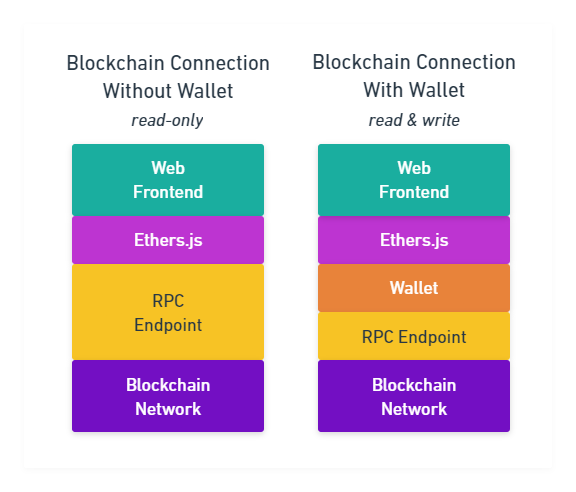
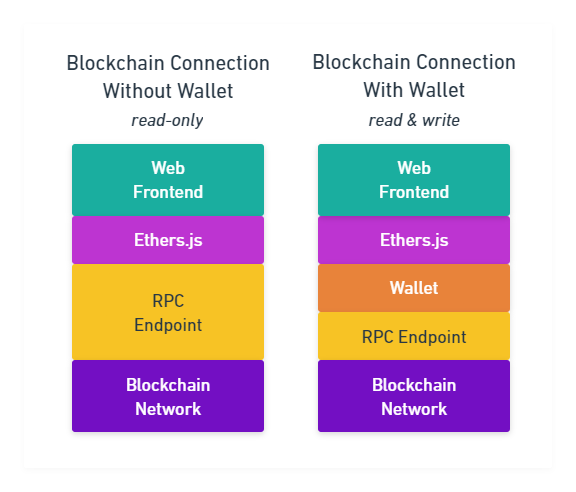
These addresses, both smart contracts and EOAs, have data tied to them. The Ethereum blockchain stores this data, and you can read and write it if you have the right permissions. In this lesson, you will just read data. As you can see in Figure 1, you can't write on the blockchain without a crypto-wallet.

To read data, you need an Ethers.js provider but also an address. Let's start with the transaction (TX) count. It's a simple number stored on the blockchain for every address that was part of such a TX. Ethereum adds 1 to the number if another TX with that address happens.
Ethers.js providers offer a getTransactionCount method that returns a promise that
resolves to a TX count, so you have to await it.
Try it out in the editor! Call the method and print its output. The method expects an
address as string argument, so here a few you can use:
0xdd00Cc906B93419814443Bb913949d503B3DF3c4
0xde21f729137c5af1b01d73af1dc21effa2b8a0d6
0xd8dA6BF26964aF9D7eEd9e03E53415D37aA96045
const transactionCount = await provider.getTransactionCount(address) print(transactionCount)
Reading the balance of an address is a bit harder than reading the TX count.
Smart contracts and EOAs, have an Ether balance, the native money or the native token of the Ethereum network. Ether is what you have to pay to do TXs on the Ethereum network.
Using a provider's getBalance method, you can read the Ether balance of an address.
Again, this method returns a promise, so you have to await it.
Try it out in the editor! Call the method and print its output. The method expects an
address as string argument, so here a few you can use:
0xdd00Cc906B93419814443Bb913949d503B3DF3c4
0xde21f729137c5af1b01d73af1dc21effa2b8a0d6
0xd8dA6BF26964aF9D7eEd9e03E53415D37aA96045
const balance = await provider.getBalance( "0xd8dA6BF26964aF9D7eEd9e03E53415D37aA96045" ) print(balance)
We got the balance, but why does it look like that?
Ethers.js wrapped the balance in its own BigNumber type, because the number can be
too big for JavaScript's Number type to store. You have to change the balance to a
string with the right number of decimal points to display it in a clear way.
One of the biggest things that make Ethereum different from JavaScript are number types. For a
long time, every number was of type Number in JavaScript, which is a double-precision
(64bit) floating-point . Every number was stored like that, because some time ago it got a
new number type called
BigInt for very large integer numbers.
Everything is an integer number in Solidity, the language used to make smart contracts for
Ethereum. Solidity is concerned with money, and floating-point has problems that can cost you
money, so they went for integer numbers only. Solidity always stores numbers as integers, and the
most used type is uint256 (also known as uint) which can store 78
decimal digits. JavaScript's Number type can only store 16 digits.
Tokens can have more than 16 digits, so they're too big for Number. Addresses are
also stored as integers and are 20 byte big (40 hex digits). 20 byte are 160 bit, so they don't
fit into the 64 bit Number type either. That's why you use a String to
store addresses in JavaScript.
Since Ethers.js wants to keep working with older browsers that don't support BigInt,
they made their own integer type called BigNumber. It comes with
methods for basic arithmetics, but can also be converted to String or
BigInt when needed.
The last exercise gave you a BigNumber object that isn't easy to understand. While
it's enough to work with the value inside of our code, you should change it to a
String before you show it to a user.
To do so, you can use
utility
functions Ethers.js includes. The formatUnits function will automatically convert
a BigNumber to a string with the right decimal points. Which is handy to
display a balance to a user.
Try to convert the BigNumber to a string and print it!
The formatUnits function can be found in the ethers.utils object. This
time it returns the output right away, so no await needed.
const readableBalance = ethers.utils.formatUnits(balance) + " ETH" print(readableBalance)
In this lesson, you learned that addresses are the heart of the Ethereum blockchain and point to externally owned accounts and smart contracts.
Addresses are 160 bits or 20 bytes integer numbers usually shown as 40 hex digits, and JavaScript
can't store them in its Number type because it's only 8 bytes big. The same is true
for token balances, which can have more than the 16 digits a Number could store.
In the next lesson, you will learn how to use smart contracts from the frontend.